
1.方法将数组转换为字符串

2. 将数组互转字符串
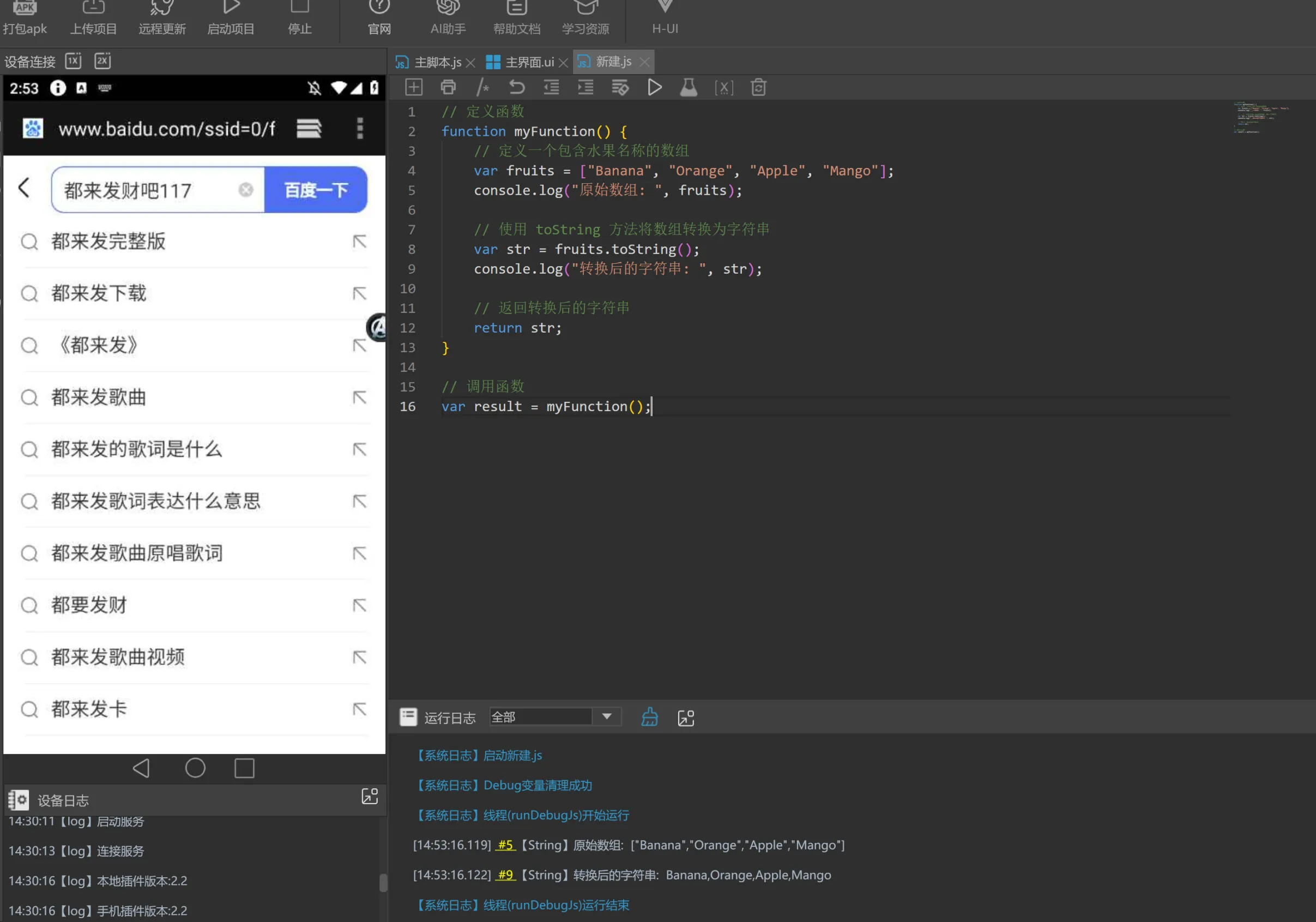
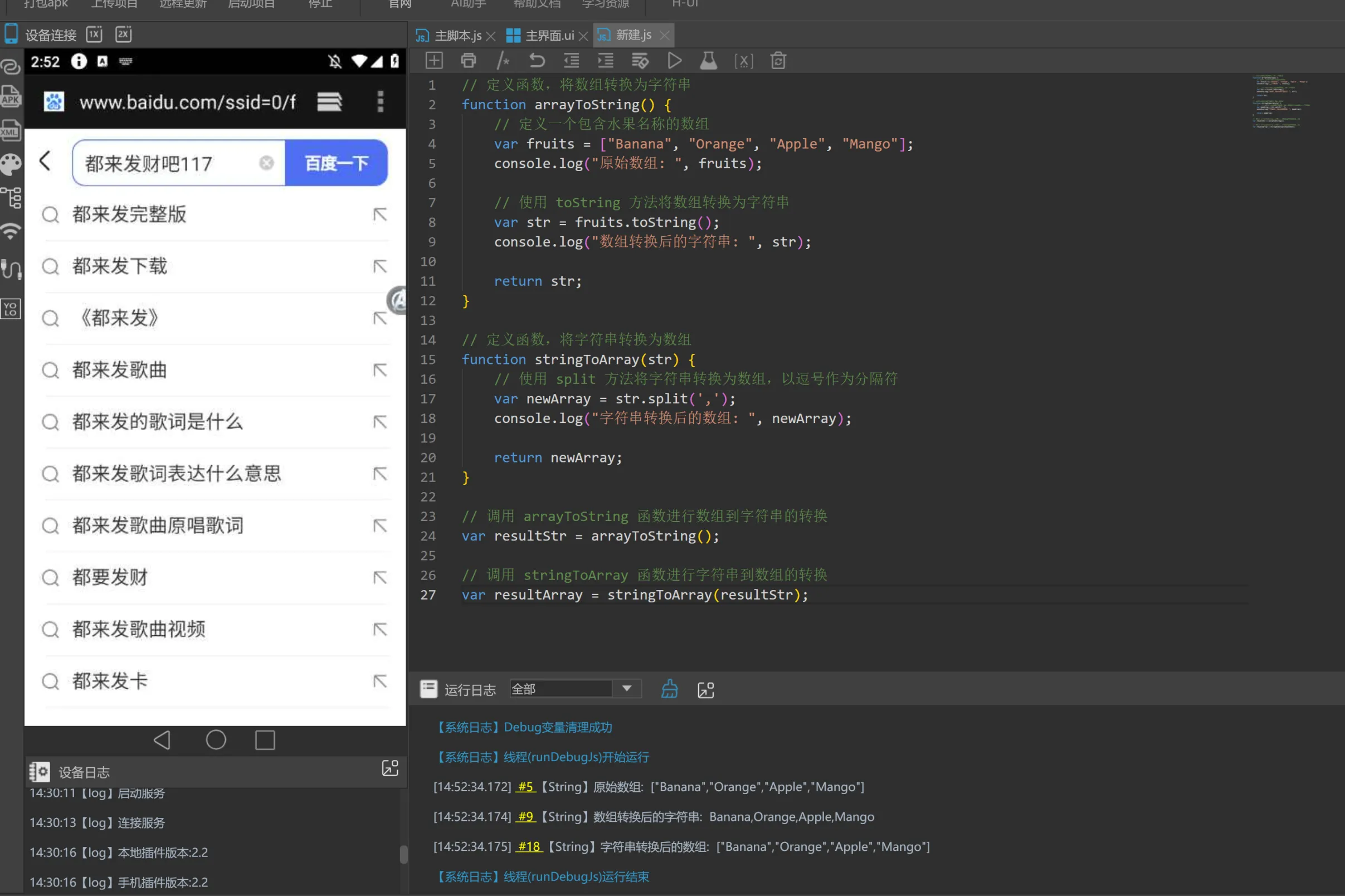
// 定义函数,将数组转换为字符串
function arrayToString() {
// 定义一个包含水果名称的数组
var fruits = ["Banana", "Orange", "Apple", "Mango"];
console.log("原始数组: ", fruits);
// 使用 toString 方法将数组转换为字符串
var str = fruits.toString();
console.log("数组转换后的字符串: ", str);
return str;
}
// 定义函数,将字符串转换为数组
function stringToArray(str) {
// 使用 split 方法将字符串转换为数组,以逗号作为分隔符
var newArray = str.split(',');
console.log("字符串转换后的数组: ", newArray);
return newArray;
}
// 调用 arrayToString 函数进行数组到字符串的转换
var resultStr = arrayToString();
// 调用 stringToArray 函数进行字符串到数组的转换
var resultArray = stringToArray(resultStr);一、数组转字符串阶段
- 定义
arrayToString函数
- 创建水果数组:
["Banana", "Orange", "Apple", "Mango"] - 控制台输出原始数组内容
- 使用
toString()方法将数组转换为逗号分隔的字符串 - 转换结果:
"Banana,Orange,Apple,Mango" - 返回生成的字符串
控制台第一次输出:
原始数组: ["Banana", "Orange", "Apple", "Mango"]
数组转换后的字符串: Banana,Orange,Apple,Mango二、字符串转数组阶段
- 调用
stringToArray函数
- 接收之前生成的字符串参数
- 使用
split(',')方法按逗号分割字符串 - 生成新数组:
["Banana", "Orange", "Apple", "Mango"] - 返回新数组
控制台第二次输出:
字符串转换后的数组: ["Banana", "Orange", "Apple", "Mango"]三、最终结果
- 转换后的数组与原始数组完全一致
- 元素顺序和内容均被完整保留
- 数据类型保持为字符串(如需还原原始类型需额外处理)
注意事项:
toString()会自动用逗号连接数组元素split(',')是逆向操作的关键,需与分隔符匹配- 该方法适用于简单数据结构,如果数组元素本身包含逗号时会出现错误分割
- 数字等非字符串类型在转换过程中会被隐式转换为字符串
整个过程实现了数组 ↔ 字符串的无损转换(在元素不含逗号的情况下),展示了 JavaScript 处理数据格式转换的基础方法。